VS Code 配置 Vue 开发环境
整理下 VS Code 配置 Vue 开发环境相关插件及配置。
软件、插件版本
Visual Studio Code : 1.31.1
Chinese (Simplified) Language Pack for Visual Studio Code: 1.31.4
Vetur : 0.16.2
ESLint : 1.8.0
一. 安装 Visual Studio Code
访问官网下载对应系统的安装包安装即可。
Visual Studio Code : https://code.visualstudio.com
二. 设置 中文页面
1)打开 Visual Studio Code
2)使用组合快捷键 【Ctul + Shift + P】拉起搜索框后,输入 configure display language
3)回车确认,修改 locale.json 文件 "locale":"zh-cn"
4)重启 Visual Studio Code
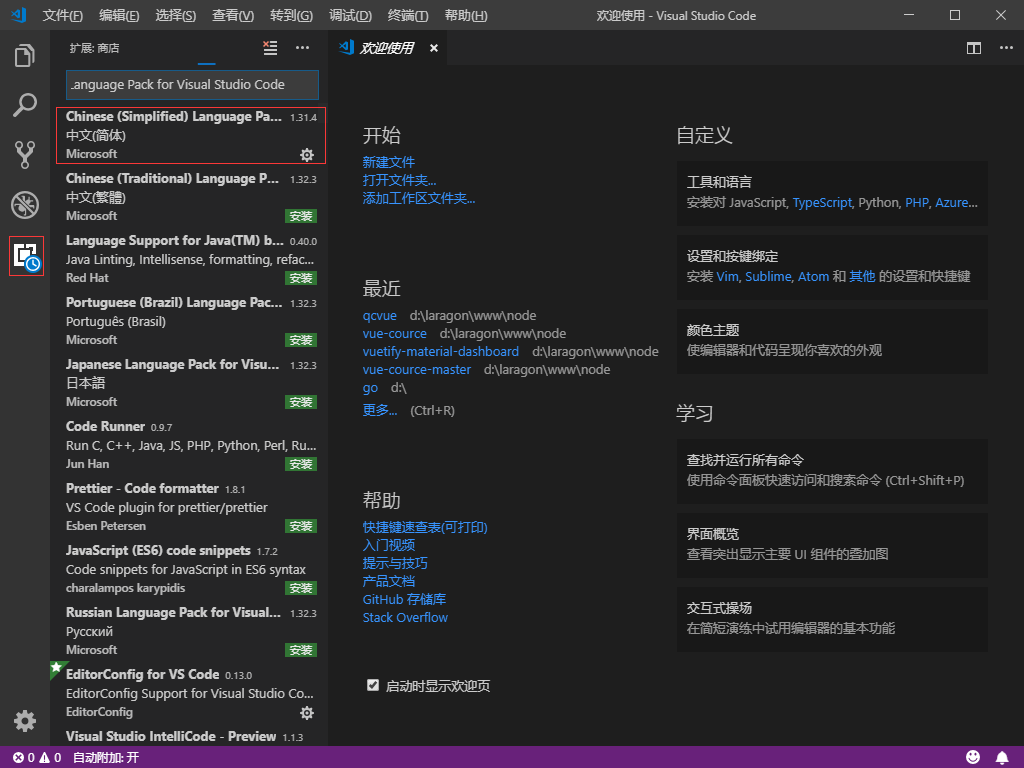
5)扩展商店搜索安装 Chinese (Simplified) Language Pack for Visual Studio Code

三. 安装 Vetur ESLint
1)扩展商店安装 Vetur ESlint
2)文件 -> 首选项 -> 设置
3)搜索 settings.json, 点击 在 settings.json 中编辑
4)增加如下配置:
{
// 换行
"editor.wordWrap": "on",
// 代码缩进修改成2个空格
"editor.tabSize": 2,
// 不检查缩进,保存后统一按设置项来设置
"editor.detectIndentation": false,
// 保存的时候自动格式化
"editor.formatOnSave": true,
"emmet.triggerExpansionOnTab": true,
// Js设置单引号
"javascript.preferences.quoteStyle": "single",
// Html格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
// 使用 ESlint 风格 & 使用 standard 进行代码规则限制
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
// Vue 组件中 Html 代码格式化样式
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettier": {
"semi": false,
"singleQuote": true,
"jsxBracketSameLine": true
}
}
} 注:
1) 以上配置 Vue 项目新建时,建议使用 ESlint + standard 格式化规则
2) vetur 已集成 prettier 插件,相关配置参考:https://prettier.io/docs/en/options.html
本文链接:https://www.masterzc.cn/archives/97.html
本站使用「署名 4.0 国际」创作共享协议,可自由转载、引用,但需署名作者且注明文章出处